不理解「信息」莫再谈「架构」
<p class="framedashe">我特感奇妙的是事物何以融合一体I just wondered how things were put together
信息之父 香农Shannon(1916-2001)</p>
<p>常有小伙伴,执流程图、栏目规划、界面原型……耳耳,乞曰 「帮我看看这个信息架构吧」;出谋划策之余,万般提醒「信息架构不是这样滴」,收效甚微;如此往复,发现诸君未必是不理解「架构」,只因忽略了「信息」这个本质,遂撰文以饲。</p>
<p>关于「信息」的定义,请自行查阅各大百科和香农原版论文,作为一个产品/交互设计师,能理解下面这些就好了,毕竟大家更注重实战。</p>
<h2>信息,一种准确的抽象</h2>
<p>抽象是表象的反义词,所谓抽象就是找到事物的本质规律。在没有「人类」这个词语之前,也许会有 「两条腿直立行走」这样的描述,于是鸟类发来贺电。</p>
<p> </p>
</p>
<p>信息,划定了“概念之间的边界”,如果不能准确的描述概念,信息就无法使用,那就悲剧了,小伙伴们应多加练习。</p>
<p>网页或App中的“导航条”是一种表象的存在,因此“用导航理去解信息架构”,是错误的方法。</p>
<h2>信息载体的多样性</h2>
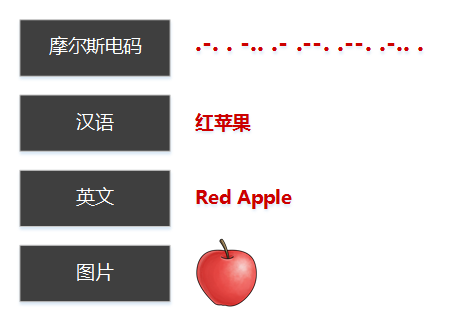
<p>抽象概念往往需要实体呈现,比如语言、图画、文字等等,这样才能够传播。更本质的说,信息的载体是一种编码,比如「红苹果」这个信息,就有如下不同的载体形式。</p>
<p> </p>
</p>
<p>语言文字是一种特殊的载体,通常意义上说,「任何事物都可以用语言文字准确的描述」,如果描述不清楚,那么人类就会创造出新的词汇,去描述它们。</p>
<p>因为载体多样,「信息架构」本身没什么固定的格式,经常存在「同构异形」的情况,所以相同事物,经过不同的人、不同的思路,所得的「信息架构」可以万全不同,不必拘泥。</p>
<h2>信息能够被感知,且被理解;优秀的信息容易被理解</h2>
<p>鸟儿叽叽喳喳的求偶,鲜花怒放色彩,甚至某些生物能通过释放「信息素」传递消息,然并个卵,这些信息如果是人类无法理解的,都是噪音,不能称为「信息」。</p>
<p>视觉、听觉、触觉、味觉、嗅觉……平衡感、压力、痛楚,只要是人类感官可以获知的,都可能是信息传播的途径,但是其代价不同,能承担的复杂程度也有区别。</p>
<p> </p>
</p>
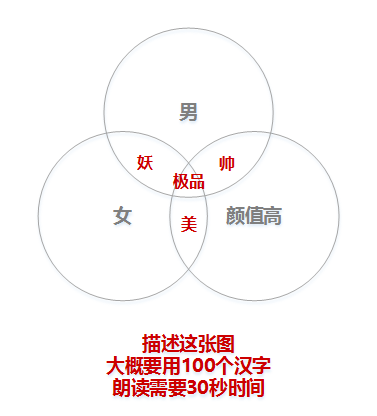
<p>对人类而言,视觉能承载的信息最多,所谓「一图胜千言」;而听觉几乎是线性的,依赖于时间轴;嗅觉和味觉其实很丰富,但难于描述和模拟;触觉需要长期训练感受,形成习惯。</p>
<p>一般来说,「信息架构」是一张图,是一种以视觉为载体的信息等价描述。</p>
<h2>逻辑思维的核心,就是处理离散信息的关系</h2>
<p>事无常形,就是所谓离散,表现为:一切都存在关系,但一切可能都没有关系。突破线性思维的局限,非常艰难。</p>
<p>对于「信息架构」而言,用树状图、鱼骨图、拓扑图去描述,通常只能表达一种关系,效率是非常低下的;当然,对于信息的「表现形式」,这些以一点为核心的图表,具有「非常直观」的优点。</p>
<p> </p>
</p>
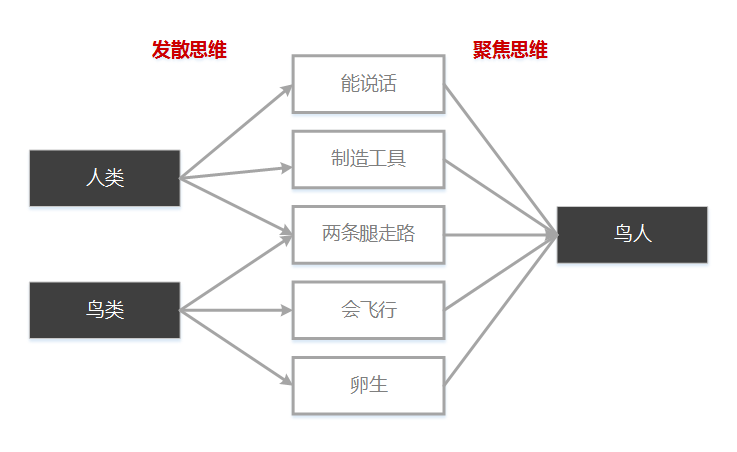
<p>「信息架构」上的任何两个节点,都可以有关系,并且可能存在多种条件关系;整理这些复杂关系,主要用到「发散思维」和「聚焦思维」两种模式。</p>
<h2>信息描述越准确,代价越高</h2>
<p>如果不计算代价,用砖和梯子,人类也可以达到月球;在进行「信息架构「时,学会衡量成本开销,虽然越详尽的架构越能带来便利,但过分的复杂可能消耗大量的时间,需要取舍。</p>
<p>有关「信息」的几个小练习:</p>
- <p>请尝试分析「产品」「商品」「作品」三个概念之间的区别 此练习主要是为了锻炼「划定概念」之间界限的能力</p>
- <p>某时刻,不改变性质和位置,一个废弃的易拉罐与2000公里外的便利店货架上一本杂志,可以有多少种关联? 此练习主要是锻炼发散思维和聚焦思维,将完全不相干的事物关联在一起</p>
- <p>表达「我需要喝水」这个信息有多少种方式和载体? 此练习主要是帮助理解信息的「同构异形」</p>
 HoZiN
HoZiN
划定概念的能力要如何刻意练习呢,谢谢
在Hozin没有写那本书之前,建议去阅读UML的书籍,做UML的习题