剖析朋友圈点赞:交互设计师眼中的“用户倾向系统”
<p>用DAU/MAU说话的年代,“点赞”这种轻量级交互行为,成为增加用户黏性的战术级重武器。从士兵到将军,如果对这些小零碎“如数家珍”,必将在征尘中游刃有余,攻城夺地,扬名立万。</p>
<p>点赞、喜欢、关注、收藏、评分……几乎所有的产品都会遇到这些“不起眼的小功能”,姑且可以称为“用户倾向系统”,它们的效果显而易见:</p>
<p>用DAU/MAU说话的年代,“点赞”这种轻量级交互行为,成为增加用户黏性的战术级重武器。从士兵到将军,如果对这些小零碎“如数家珍”,必将在征尘中游刃有余,攻城夺地,扬名立万。</p>
<p>点赞、喜欢、关注、收藏、评分……几乎所有的产品都会遇到这些“不起眼的小功能”,姑且可以称为“用户倾向系统”,它们的效果显而易见:</p>
<p>无数小伙伴分析过微信的产品、交互设计,然而,这个亿万人使用的社交软件,它的「信息架构」到底是如何的?消息列表,是微信客户端的主界面,今天就来分析一下,管中窥豹!本文富含大量图表,实在是互联网小白和老鸟应该必读的,请不要吝惜流量。</p>
<p class="imagealt">初稿时,一不小心拐到了遍历浏览路径的话题上,于是删去五百字,从头再来^_^</p>
<p><span class="drop">每</span>当提出“<span class="so-called">信息架构</span>”这个概念,总是有人拿出卡片来推演分类,理性递推是一种解决途径,但是必须涵盖信息的全貌;当用户无法了解信息的全部分类时,是否能够给用户提供一种学习方法,这就是我们今天要说的信息闭环设计。</p>
<p>“<span class="so-called">网站策划中百分之七十的工作是围绕网站导航开展的</span>”——这句话是错的。许多优秀的网站成功在导航设计,许多糟糕失败在导航设计,这个现象的确存在,但这并不意味着导航设计占有网站策划工作的绝对重心。</p>
<h2>不是所有的网站都需要导航</h2>
<p>策划这类思维活动,一旦形成了惯性也就失去了创造力。很多从事网站策划的朋友,总是把着眼点放在了网站的导航,殊不知很多网站压根不需要导航,因此,正确的网站策划思维应该是首先明确“<span class="so-called">我们是否需要导航</span>”,然后才是“<span class="so-called">我们需要一个什么样的导航</span>”</p><!--more-->
<p>只有一个页面的网站,它们不需要导航。企业简介、联系方式、产品服务,这样的名片式网站是国内中小型企业普遍采用的形式,而这些内容往往可以在一个页面中展开;网站建设公司为了提高价格将名片式网站故意复杂化,同时为了节约成本将导航程式化,造成了成本浪费与用户操作的烦琐;一个极简的网站,高效能的传播,纯粹的功能,是不需要导航的干扰;如果能够在最少的页面里把事情说清楚,就不要浪费更多的页面,这是在节约社会资源,也是在节约用户的时间。</p>
<p>
<span class="imagealt">可用性研究网站Useit.com(Nielsen)就是一个典型的没有导航栏的网站</span></p>
<p>故事主线的网站,它们不需要导航。线性思维可以一步一步带领用户进入目的地,只要内容足够吸引,那么用户是不吝惜增加点击的;这种叙事的内容传播侧重的是内容的深度,Step By Step的让用户深入了解内容,并不希望用户进行跨越式浏览。故事网站并不能带来宽泛的流量,必需像看幻灯片那样一页一页的点击下去,而却能带来影响力与深刻传播,用户往往一口气浏览到底,而且很少去重新浏览;既然如此,故事主线的网站存在有何意义呢?很显然,故事主线网站是进行<span class="so-called">病毒式营销</span>的利器,通常人们会把自己喜欢的故事网站通过各种渠道分享给自己的亲人和朋友。</p>
<p>
<span class="imagealt">
著名的Web标准启蒙读物《为什么用表格排版是不明智的》采用线性无导航阅读</span></p>
<h2>用户往往并不知道网站导航的存在</h2>
<p>每个人都有经常使用的网站,即便是网站策划师也不例外。现在确定一个你经常访问的网站(这个网站必须不是你亲自参与设计建设的),好,闭上眼睛仔细回忆,这个你经常造访的网站,它的导航包含多少个项目,第一个项目是什么?最后一个呢?每个项目在导航中是如何排列的?现在你明白了么?……即便是你经常访问的网站,你也没办法把导航内容完全记住。</p>
<p>
<span class="imagealt"> Google中文(谷歌)可能是你每天都访问的网站,你能记得它的导航具体是什么吗</span></p>
<p>站在一个普通用户的角度,在使用者的视场中,扫描着页面的内容,即什么内容在页面的什么地方,这些内容是否是用户需要的;用户其实不关心导航是否存在,他们<span class="so-called">只有在当前页面找不到自己需要内容的情况下,才会去寻找导航</span>;因此,用户的确能感受到页面的存在,因为页面通过视网膜让用户知道了它的存在,用户往往不知道导航的存在,因为导航系统是一个抽象的概念。</p>
<p>用户使用导航是要找到自己需要的内容,这种需求往往非常急切,而且你不要认为每个用户都会像在月亮山挖宝一样孜孜不倦,在导航的帮助下,如果还不能快速的找到自己想要看的东西,那么他们就会关掉浏览器跑掉了。这个时候,一份详尽的网站地图,会比你精心设计的导航更有效和快捷。</p>
<h2>越是扁平结构的网站导航越有效</h2>
<p>很多网站策划师喜欢使用多级导航,有的甚至按照逻辑关系把导航细分到3级甚至4级,这样做是极其不合理的。在此我们引入一个维度的概念,如果每增加一级导航就增加一个维度,那么增加的这一级将使整个导航系统复杂度<span class="so-called">增加数倍</span>,而用户的操作将呈<span class="so-called">几何数量级的增加</span>。</p>
<p>
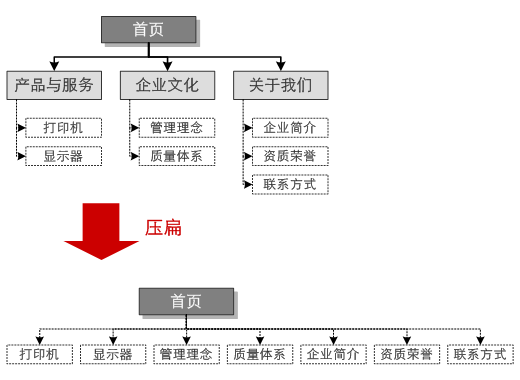
<span class="imagealt">一个企业网站的二维导航被扁平化的例子</span></p>
<p>我们必须明确,导航的出现是因为在一个页面中无法同时展现那么多的内容;也就是说导航是无奈之举,并非必需品。无论横向导航还是纵向导航,假如入屏幕足够宽或足够长,那么只需要一级导航就可以了。这也就是说,需要把一个多维的纵深导航系统压扁,这样做的代价是打破网站栏目之间明确的从属逻辑,而得到的好处是让用户更快的找到自己需要的内容。扁平结构的导航,正在逐渐成为网站导航的主流,这就是为什么那么多门户网站将一级的栏目在导航区以多行出现,并且你能发现更极端的做法——网站的导航就是网站地图。</p>
<p>
<span class="imagealt">戴尔电脑的中文网站:网站导航就是网站地图!</span></p>
<h2>横排导航与纵列导航的区别</h2>
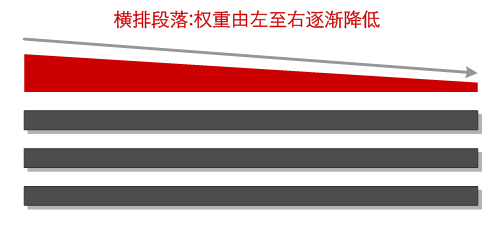
<p>我们知道,几乎整个世界的阅读习惯都是从左到右逐行进行(中国古代是从上到下逐列进行),那么在横排导航中,左边的项目一定比右边的项目重要么?这也未必,因为越来越多的用户将导航与段落区别开来,进行跳跃式阅读,出现了“金箍棒”状态,那么就意味着在横排导航中,最后一个元素会有一个小的跃升;所以,有经验的网站策划师会把最重要的项目放在横排导航的第一位,而次要项目放在横排导航的最后一位,其它项目从第二位依次排列开。</p>
<p>
<span class="imagealt">横排段落:权重由左至右逐渐降低</span></p>
<p><img src="/../usr/uploads/2015/09/2301849935.png" alt="横排导航:权重逐渐降低,最后出现跃升" class="bar" /><br />
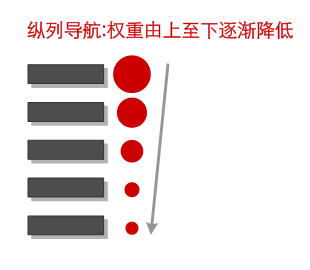
<span class="imagealt">横排导航:权重逐渐降低,最后出现跃升</span></p><p>由于用户阅读的横扫描习惯,纵列导航保持了一个简单的递减关系,上面的权重最高,下面的权重最低。</p>
<p>
<span class="imagealt">纵列导航:权重由上至下逐渐降低</span> </p><h2>精简合理的导航结构是可以复用的
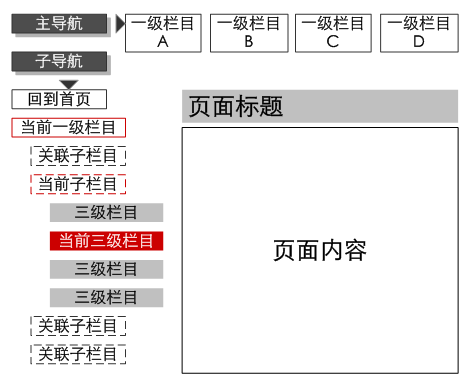
</h2> <p>横排导航+面包屑仿佛是网站导航的普遍格式,真的合理么?导航真的要占用那么多宝贵的屏幕资源么?越来越多精巧的设计将导航和面包屑融合在一起,完美的解决了<span class="so-called">“你在哪里”“你可以去哪里”</span>这两个最本质的导航问题。</p>
<p>
<span class="imagealt">一种使用较少链接实现多级导航的网站导航形式</span></p>
<p>成功的导航方式是可以复用的,虽然在用户的眼睛里没有导航,然而在网站策划师的视野中优秀的导航随处可见,导航设计并不存在什么诀窍和秘密,如果理解每种导航结构的特点,那么就“拿来主义”吧。</p>
<p>最后提示每一位网站策划师:因为内容所以导航,千万不可以“先设计导航、然后才冥想内容”。</p>